: : Rakúsko / Ako pridať nadpis H1
Blogger nebol vytvorený tak, aby umožňoval štruktúrovanie obsahu pomocou značiek H1. V skutočnosti je pre nadpis každého nového článku vo vašom blogu vygenerovaný až nadpis tretej úrovne H3. To nie je najlepší spôsob pre SEO ani UX (uživateľský zážitok) a orientáciu v texte pre vašich čitateľov. V tomto blogu Rakúsko je už táto chyba opravená.
Vizuálne rozdiely medzi nadpismi H1 a H3
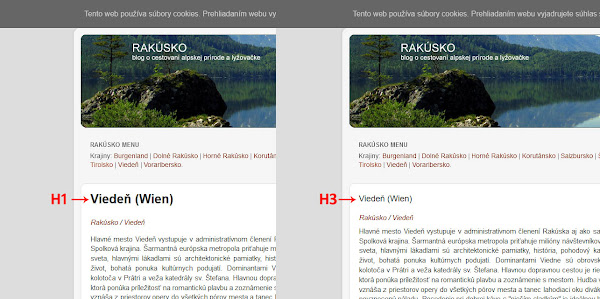
Okrem vizuálnych rozdielov vo veľkosti a farbe písma, ktoré pritiahnu oko čitateľa "na prvú", sú značky H1 a H3 dôležité aj z programátorského hľadiska. Určujú robotom, čo je hlavný nadpis, čo sú vedľajšie podnadpisy a aká je štruktúra vášho textu. Obrázok-01 zobrazuje vizuálne rozdiely medzi nadpismi (tagmi) H1 a H3.
<h1>Viedeň (Wien)</h1> | <h3>Viedeň (Wien)</h3>
Našou úlohou bude prepísať v zdrojovom kóde značky H3 a nahradiť ich značkami H1. Ale najprv si vysvetlíme, prečo používať štrukturované texty - nadpisy a podnadpisy a aká je ich hierarchia.
Používanie nadpisov H1 až H6 v texte
Správne napísaný <h1>Nadpis</h1> štrukturovaný text, v ktorom sa nachádza dostatok výstižných nadpisov, významne predurčuje či bude daný text pre čitateľa zaujímavý a prečíta si ho, alebo nie. Väčšina čitateľov nebude čítať váš starostlivo vytvorený článok od slova do slova. Namiesto toho použijú iba nadpisy na „skenovanie“ obsahu. Potom sa rozhodnú, či sa oplatí ho prečítať.
Skenovateľnosť textu je v skutočnosti veľmi dôležitá SEO funkcia, preto je zarážajúce ako často býva opomenutá. Odborníci na marketing ju opisujú ako „najprehliadanejší významný faktor obsahového marketingu“. Podľa výskumu má článok, ktorý sa užívateľovi ľahko skenuje, až o 125 % vyššiu pravdepodobnosť, že zaujme čitateľa.
Čím viac značiek H použijete, tým bude váš blogový príspevok lepšie skenovateľný. A čím je váš blogový príspevok prehľadnejší, tým je pravdepodobnejšie, že čitatelia nájdu to, čo hľadajú, a pravdepodobnejšie ho budú zdieľať so svojimi priateľmi.
Ako správne používať H tagy v súlade so SEO a potrebami vašich čitateľov
Jednou z najväčších chýb blogerov je vynechávanie nadpisov, resp. používanie značiek H v nesprávnom poradí. H tagy sú usporiadané v poradí: od H1 po H6. Toto nariadenie musíte rešpektovať, keď vo svojich blogových príspevkoch použijete značky H, inak budú zmetočné pre čitateľov aj vyhľadávacie roboty (SEO = Search Engine Optimization).
Správnu hierarchiu H1 - H2 - H3 môžete vidieť v tomto blogovom príspevku.
Rozdiely medzi H1 a H3
H1 - použite ako hlavný názov vášho blogového príspevku
H2 - použite pre hlavné nadpisy, kapitoly
H3 - použite pre ďalšie podnadpisy atď.
Správne používanie nadpisov H1, H2 a podnadpisov H3, H4, H5, H6 v článku je veľmi dôležitý prvok aj z hľadiska umiestnenia stránok vo výsledkoch vyhľadávania. Podobný význam majú napríklad: title, meta, hypertextové odkazy a podobne. Tag H1 sa zvyčajne používa pre názov príspevku, H2 označuje hlavné kapitoly textu a H3 až H6 sa používajú pre podnadpisy v rámci detailnejšej štruktúry textu. Nezáleží, či ich píšeme malými h1, h2, h3 atd., alebo veľkými H1, H2, H3...
Pridanie nadpisu H1 do našej šablóny na bloggeri
Ak chcete svoj blog (na blogger.com) vylepšiť, bude potrebné urobiť zmeny v zdrojovom kóde vašej šablóny, upraviť HTML kód. Pred tým je vhodné urobiť kópiu šablóny, pre prípad že by sa niečo nevydarilo. Zo záložnej kópie šablóny budete môcť svoj súčasný zdroják kedykoľvek obnoviť.
Zmena H3 na H1
Teraz bude nasledovať podrobná inštruktáž, ako pridať nadpis (tag) H1 do šablóny Blogger pre zlepšenie SEO a hodnotenia webových stránok. Budťe v kľude, pridať značku H1 do služby Blogger je veľmi jednoduché, zvládne to aj neprogramátor.
Editácia šablóny
1. Prihláste sa pomocou svojho účtu Gmail do Blogger.com, otvorte svoj blog a v 1 -Menu prejdite do sekcie 2 -Motív (Šablóna), kliknite na tlačítko 3 -Prispôsobiť a zvoľte možnosť 4 -Upraviť kód HTML.
Vyhľadať a zmeniť
2. Umiestnite kurzor do rámca so zdrojovým kódom a stlačte "CTRL+F", čím aktivujete funkciu vyhľadávania v obsahu a vyhľadajte nasledujúci kód, ktorý si pre zjednodušenie predtým skopírujte pomocou "CTRL+C" tu:
h3 class='post-title entry-title'
3. Zmeňte všetky značky H3 (na obrázku-03 som ich pre vás označil žltou) na značky H1 (na obrázku-04 sú už prepísané v červených krúžkoch). Potom kliknite na ikonku uložiť šablónu (na obrázku-04 vpravo hore v šedom krúžku).
Vyhľadať a zmeniť ďalšie značky H3
4. V prípade šablóny "Shade", ktorú používam na tomto "blog Rakúsko", je potrebné ešte dovyhľadať a zmeniť ďalšie dve značky h3 na značky h1. Našiel som celkom štyri záznamy H3. Prvé dve h3-ky sú v riadkoch: 1342, 1350 (obr-03, 04) a ďalšie dve h3-ky sú v riadkoch: 1447 a 1453 (obr-05, 06).
Skontrolujte to isté vo vašej šablóne. V závislosti od typu šablóny sa môže výskyt H3 líšiť, jednak počtom a jednak umiestnením v zdrojovom kóde. Na iných pozíciách (riadkoch). Nevynechajte žiadne H3-ky a všetky zmeňte na H1:
5. Zopakujte vyhľadanie a zmenu ďalších značiek h3 za značky h1 a nezabudnite kliknúť na ikonku uložiť šablónu.
Teraz je vaša šablóna optimalizovaná pomocou značky h1 pre váš „názov príspevku“. Ak nemôžete nájsť tento vyššie uvedený kód: h3 class='post-title entry-title', zatvorte oblasť úprav šablóny a znova otvorte > Upraviť HTML a stlačte "CTRL+F" a skúste nájsť iba 'post-title entry-title', potom vám určite ukáže celý vyššie uvedený kód a teraz môžete ľahko zmeniť všetky značky h3 pomocou značiek h1.
Zmena štýlovania
Zmenou h3 na h1 sa zmenia nadpisy vašich článkov. To sa prejaví na zmene veľkosti a možno aj zmene farebnosti písma. Ak chcete zachovať pôvodné formátovanie písma, je potrebé upraviť ešte aj CSS štýlovanie. Zmeny sa prejavia nejak takto:
Vľavo sa nachádza opravený názov H1 - "Viedeň (Wiena)" a vpravo sa nachádza pôvodný nadpis H3. Porovnajte rozdiely, veľkosť podnadpisu h3 je 18px; veľkosť nadpisu h1 je 36px; a zvýraznený boldom.
Odkazy, linky
- Ako správne používať H tagy pre SEO a vašich čitateľov
- Ako pridať značku H1 do služby Blogger
- Od H1 po H6: Ako používať značky nadpisov na štruktúrovanie obsahu blogu
- Pridávanie textových prvkov do HTML
- Výpis zdrojového kódu na webstránke







Žiadne komentáre:
Zverejnenie komentára